Product page
Product pages are one of the most important pages in your store. This is where customers can learn more about your products and eventually add them to their cart
Last updated
Product pages are one of the most important pages in your store. This is where customers can learn more about your products and eventually add them to their cart
Last updated
To help you create rich product pages, our theme offer over 20 unique blocks and sections to add to your product page. We highly encourage you to explore all the features the theme offers.
Navigate to the Theme Editor: From your Shopify admin dashboard, go to Online Store and click on Themes. Find the Success theme and click Customize.
Navigate to the Product Page: In the dropdown at the top of the theme editor, click on "Products" and then "Default product" to access the settings for this template. In the left hand side panel click on "Product information" and this will bring up the options specific to product page configurations.
Adjust the settings: Refer to the sections within this guide for more.
Preview and Test: Use the theme editor's preview feature to view your changes in real-time. Check the display on various devices and browsers to ensure compatibility and responsiveness.
Save and Publish: Once you are satisfied with the setup, click "Save" to apply the changes to your live site. Regularly revisit the product page settings to tweak and optimize based on customer feedback and performance analytics.
We offer 3 main layouts for the product page:
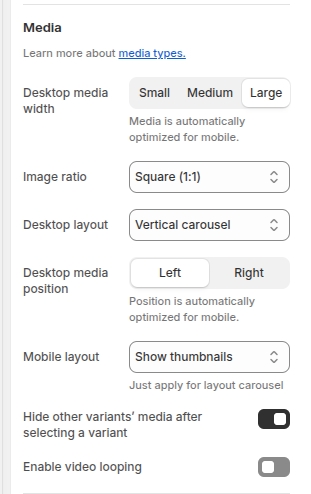
Each layout has it's own settings to control various aspects of it's appearance, and the Media settings apply to both layouts:
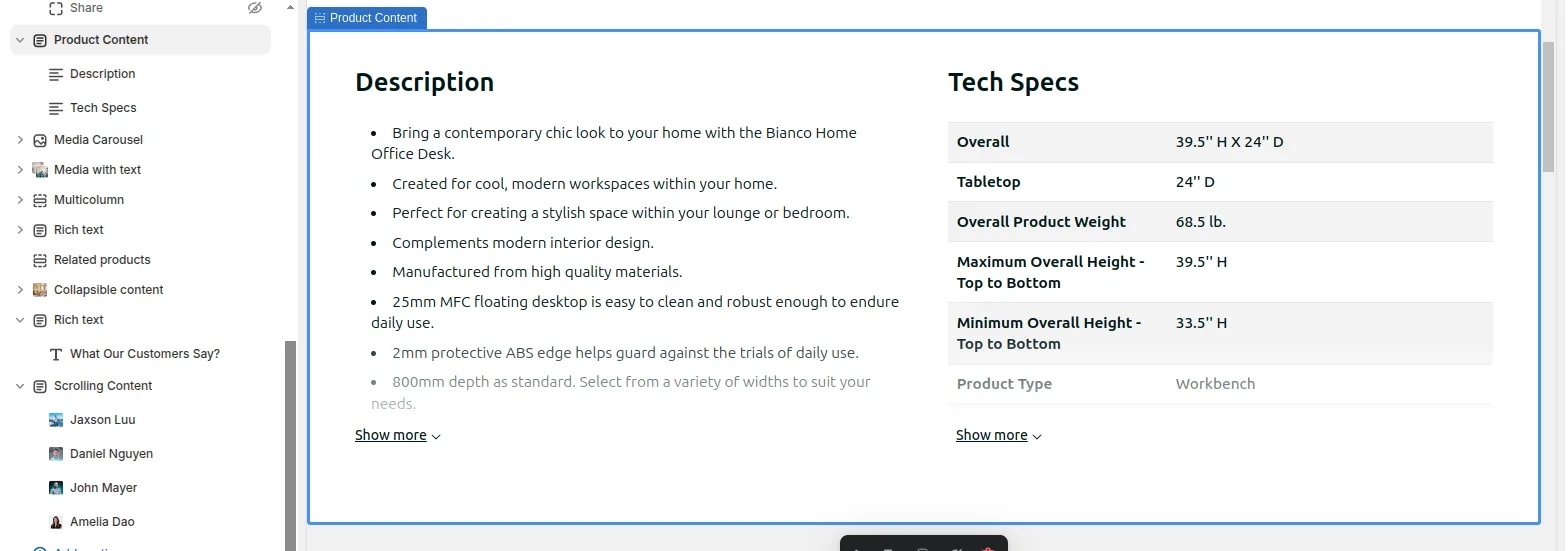
The purpose of this section is to group two product contents together so they can be displayed in a 2-column grid format. You can use it to add dynamic content for each block (product metafield), such as: Product Description, Tech Specs...
*Note: To display content for "Tech Specs" extractly like our demo. Please follow the step bellow:
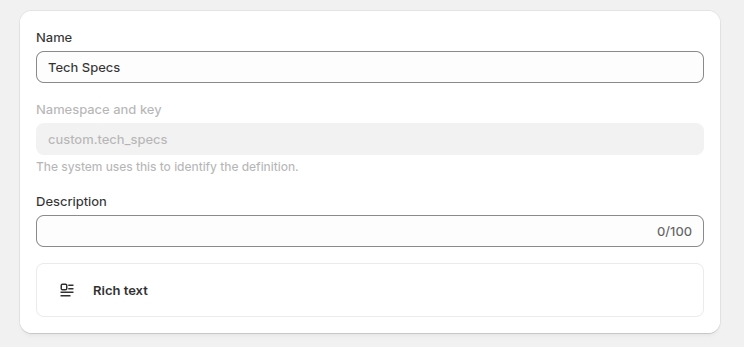
Step 1: create a new product metafield named "tech_specs" with type "Rich Text":
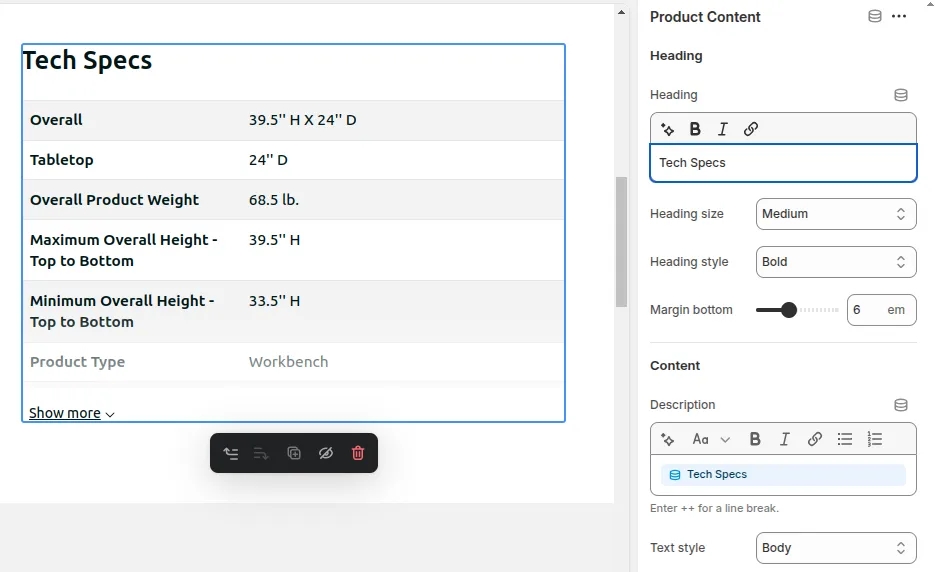
Step 2: Add content for "tech_specs" metafield with bold text for title and normal text for value:
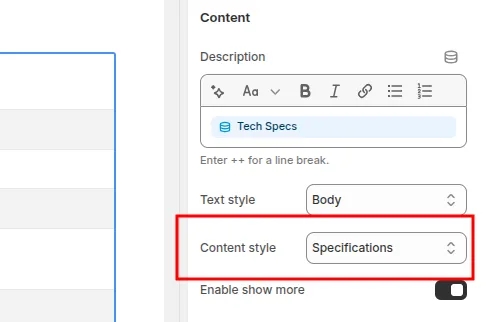
Step 3: Set content style "Specifications" in the Product Content block:
Shopify only allows you to attach one image per variant out of the box. However, in some circumstances, you may want to connect different images per variant and automatically hide those that do not belong to the selected variant.
For instance, if you have a Sofa available in two colors (Pink and Yellow), you may want to show four images for the Pink variant and four for the Yellow variant.
Until Shopify can add a native solution to this problem, our themes come with a solution that relies on the Alt tag. Please note that this solution is manual and might not be usable if you have a huge product inventory.
To use this feature, follow the steps below:
Identify the product option that controls the change of the image set. Most of the time, it will be the Color option, but it can be any other option (such as Scent or Material).
Once you have identified the option name, we need to edit the Alt tag of each image, click on an image in the "Media" list:
In the Alt text, enter the option's value. For instance, to show this image only when the Pink option is selected, we need to enter the alt tag: Pink
Repeat the process for each image.
While both are product recommendations, they differ in their intent:
Complementary products are products that are often bought together. For instance, if you are selling skis, a complementary product could be a pair of gloves or ski boots. A customer buying one might purchase the other.
On the other hand, related products are similar to the ones the customer sees. For instance, on a ski product page, related products will show another ski. While the customer might be interested in the other ski, they probably won't purchase both.
Complementary products display inside the main product page section.
Before showing them on your theme, you must manually select the complementary products in the Shopify Search & Discovery app. You can find more information about how to configure complementary products in Shopify documentation.
Once you have selected the complementary products, you must add the complementary products block to your theme to show the products.
To do that, open the theme editor, navigate to the product page, click "Add block" and select "Complementary products."
Related products display below the main product page section as a standalone section. To add the related products section, open the theme editor, navigate to the product page, click "Add section" and select "Related products".
Gift cards are a special type of product. Once customers buy one, they receive a code that can be redeemed at checkout.
If you have any questions about how gift cards work in Shopify system, please reach Shopify support directly.
This feature usually works by showing related or complementary products on a product page to boost sales. Metafields can store extra product information and link specific products together manually. You can set up metafields and call them in the theme to show specific products.
Step 1: Create two product metafields with type, namespace and key extracly like below:
"custom.linked_products" with type "Product"
"custom.linked_value" with type "Single line text"
Step 2: Add metafield data:
After created two metafields above, navigate to the product item you want to add linked products then add the metafield data like screenshot below:
Linked value: Name of option you want to linked with.
Linked products: List of product you want to linked with (include itself).
Step 3: Add "Linked products" block to the product information:
Navigate to theme editor, select Product pages, then add "Linked products" block to the product information:
Update the "Linked products" block config to connect to the product metafield that you have created before:
With the free app, you can easily select related and complementary products and display them on your online store (this is also known as cross-selling or cross-sell products).
Gift cards are not managed by the theme but directly in the Shopify admin. To learn more about configuring gift card products, please refer to .